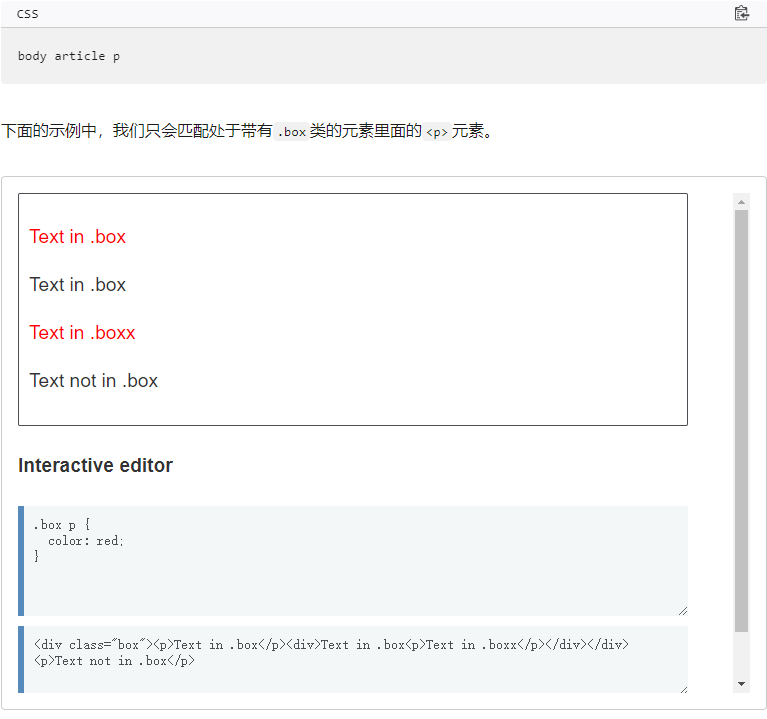
后代选择器——典型用单个空格(" ")字符——组合两个选择器,比如,第二个选择器匹配的元素被选择,如果他们有一个祖先(父亲,父亲的父亲,父亲的父亲的父亲,等等)元素匹配第一个选择器。选择器利用后代组合符被称作后代选择器。

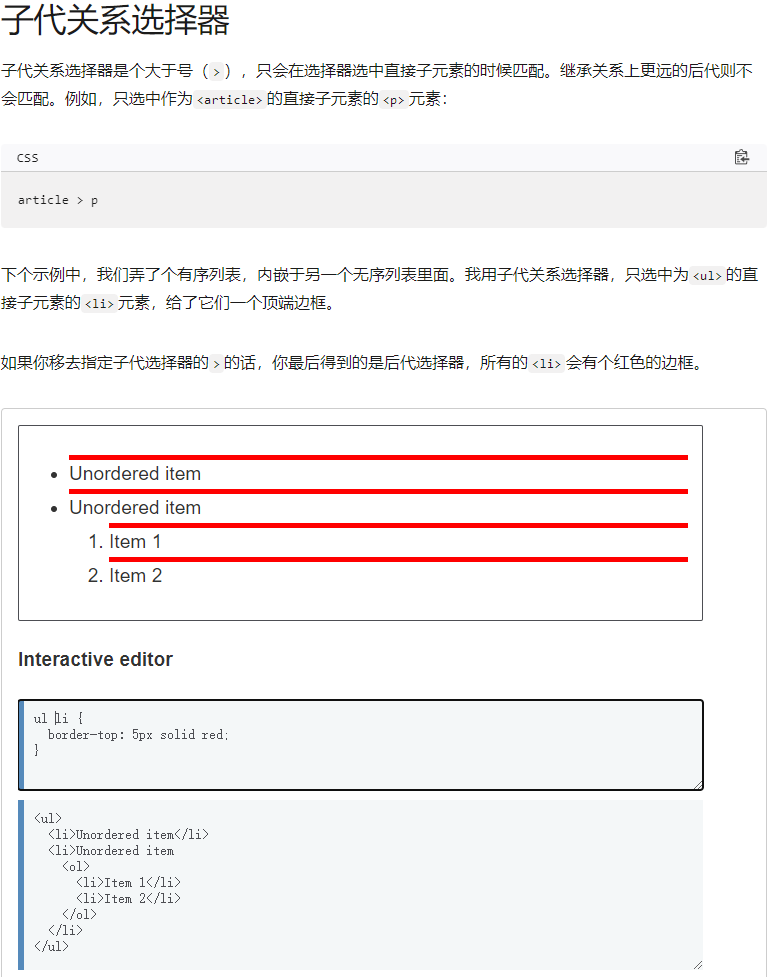
子代关系选择器——是个大于号(>),只会在选择器选中直接子元素的时候匹配。继承关系上更远的后代则不会匹配。例如,只选中作为<article>的直接子元素的<p>元素:

ul li {
border-top: 5px solid red;
}

ul>li {
border-top: 5px solid red;
}