学习目标

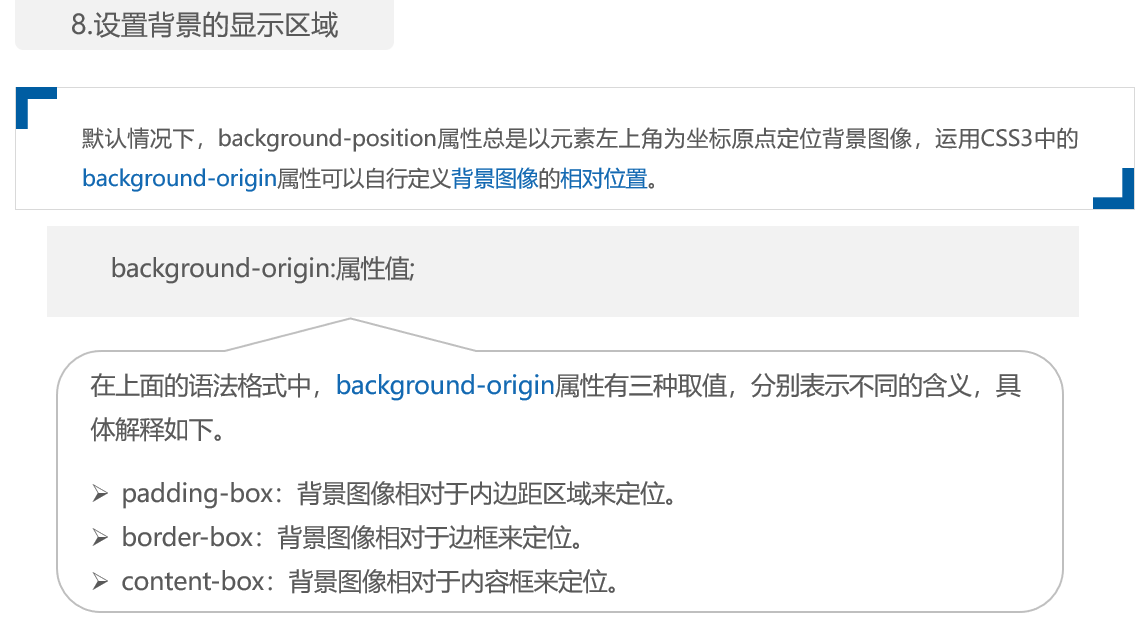
background-origin属性(背景图像的相对位置)

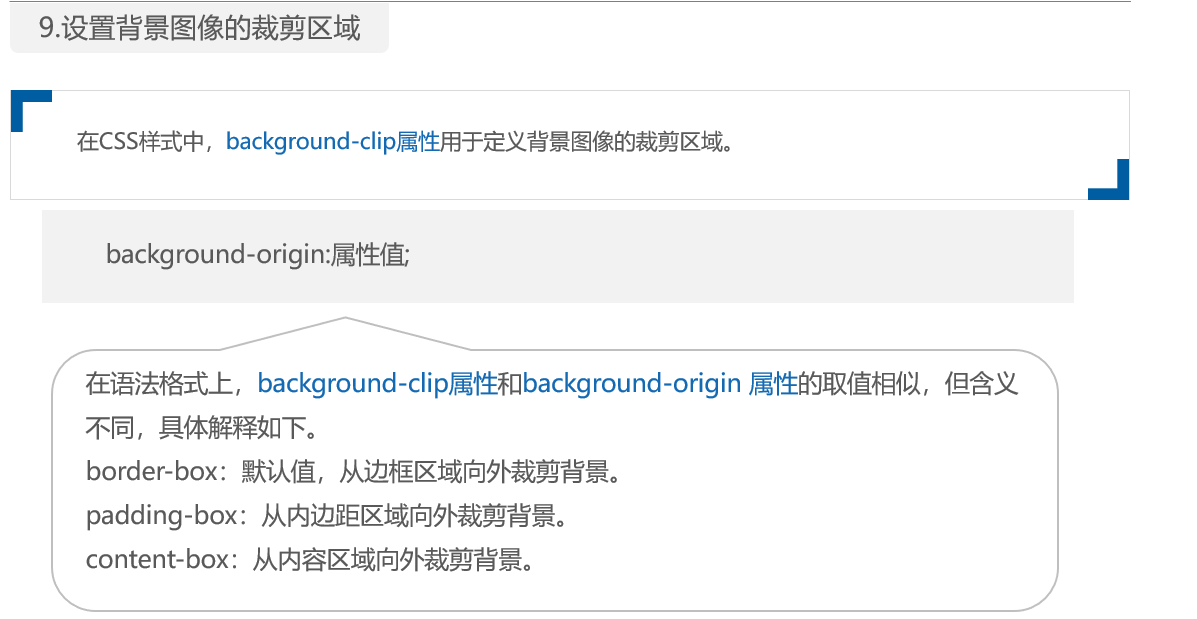
background-clip属性(背景图像的裁剪区域)

通过background-image、background-repeat、background-position和background-size等属性提供多个属性值实现多重背景图像效果,各属性值之间用逗号隔开。

background复合属性


声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


