Vue安装脚手架教程
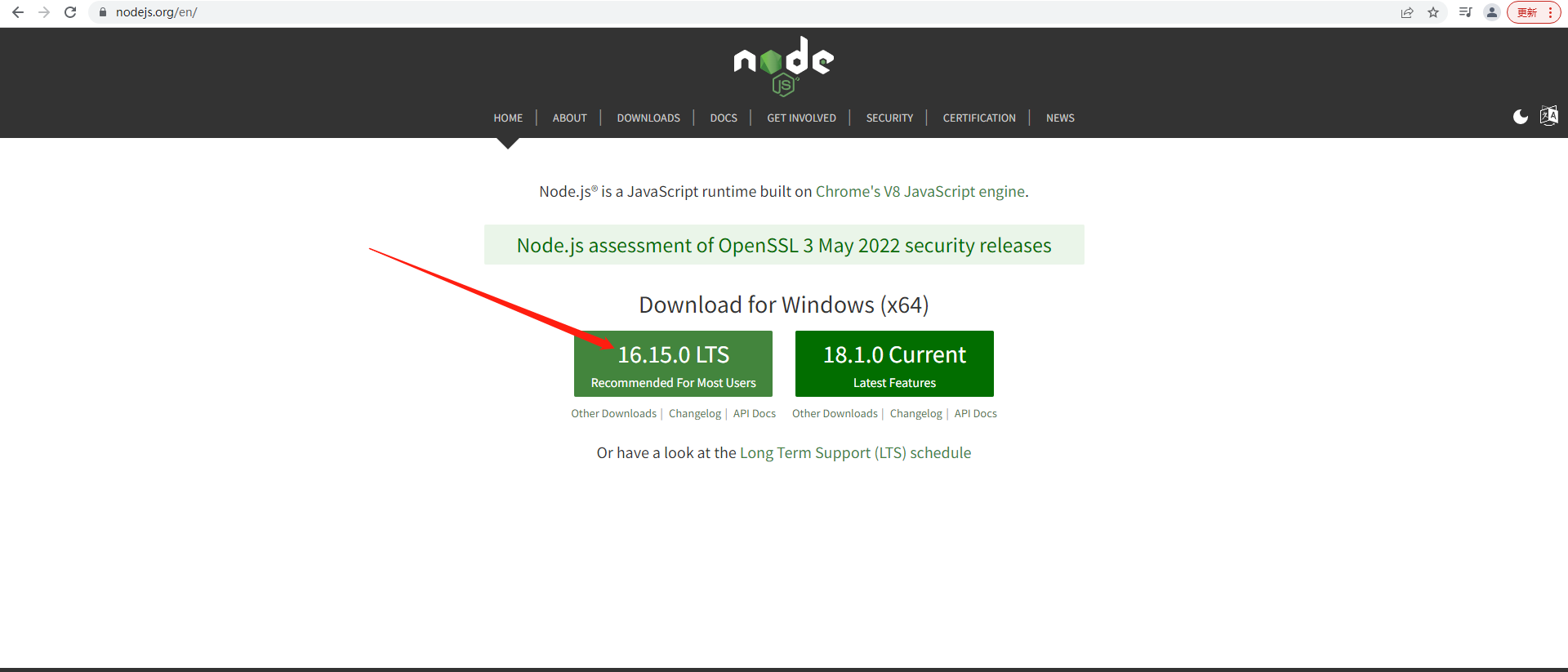
电脑没有node环境请先移步官网安装NodeJS https://nodejs.org/en/

安装完成后win加r输入cmd 以管理员身份运行

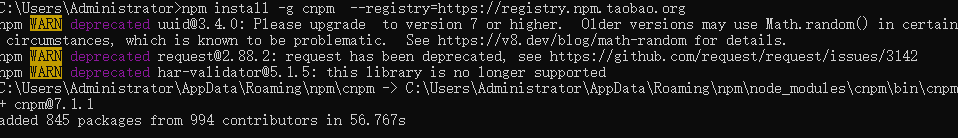
更换源 更换国内淘宝源 便于下载速度的提升
npm install -g cnpm --registry=http://registry.npm.taobao.org

npm install -g @vue/cli
安装完成判断vue是否安装完成输入查看 如图下版本为5.0.4
vue --version

创建名为vue_test_01的vue项目
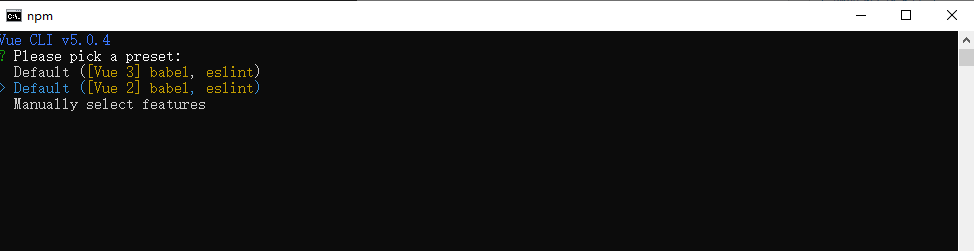
vue create vue_test_01
方向键“↓”选择vue2,以蓝色字体为选中状态 Enter回车进行安装

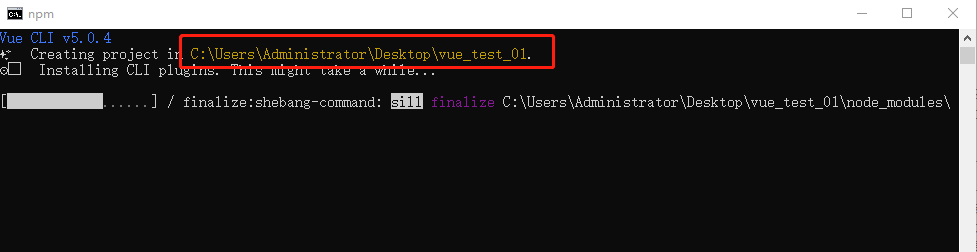
下载取决网速 正常1-3分钟内完成项目创建
安装目录是cmd窗口显示路径

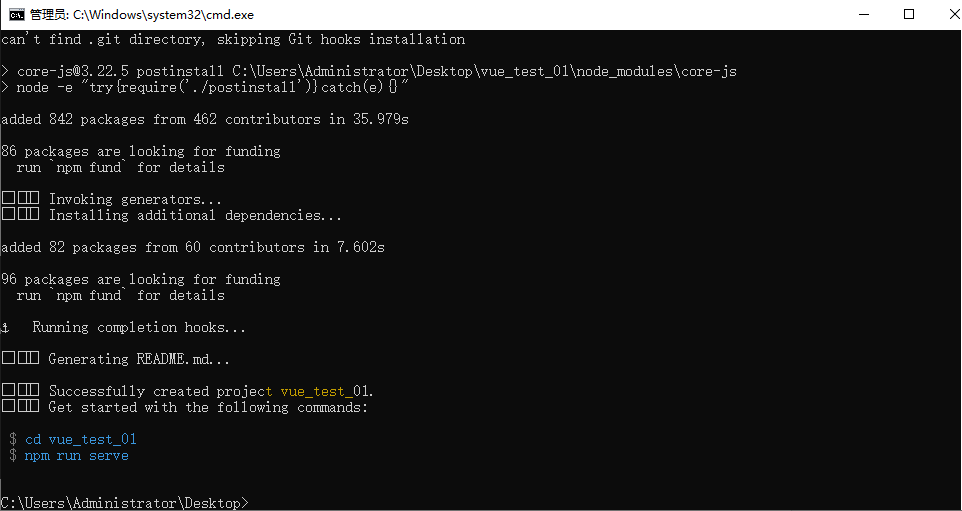
命令一进入项目目录 命令二运行项目
cd vue_test_01 npm run serve

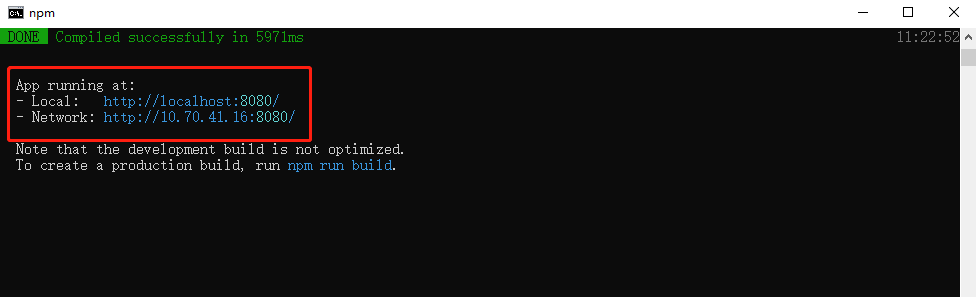
输入框内任意网址即可完成项目的访问
图一本地 图二内网可供教室其他学生访问

至此脚手架教程结束